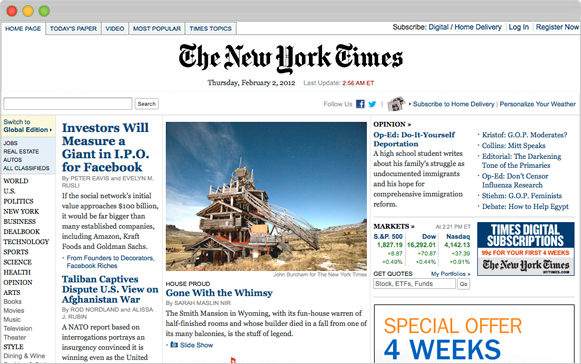
The New York Times rediseñó su sitio la semana pasada y me tomé unos días para leer y leer artículos y cualquier cosa que me de más info sobre cómo fue el proceso interno que llevó a su primer cambio importante (habían tenido otro menor en 2012) en seis años.

Entre lo que leí esto fue lo que me pareció más relevante entre lo menos conocido (está lleno de notas sobre el rediseño que pueden servirles, algunas están al pie, pero mi post quiere ir a algunos detalles):
- El proyecto de rediseño empezó hace dos años. Lo que querían y cómo lo hacían fue cambiando a lo largo del proceso.
- Participaron 40 personas full time entre diseñadores, desarrolladores, periodistas y comerciales (por ejemplo: cinco personas de diseño estuvieron enfocados 100% en esto los dos años sin ser reemplazadas). En total 80 personas estuvieron involucradas en algún momento del proceso.
- Los tres ejes principales del rediseño son: ser más rápidos, tener una presentación más flexible y adaptable y tener consistencia en todas las plataformas.
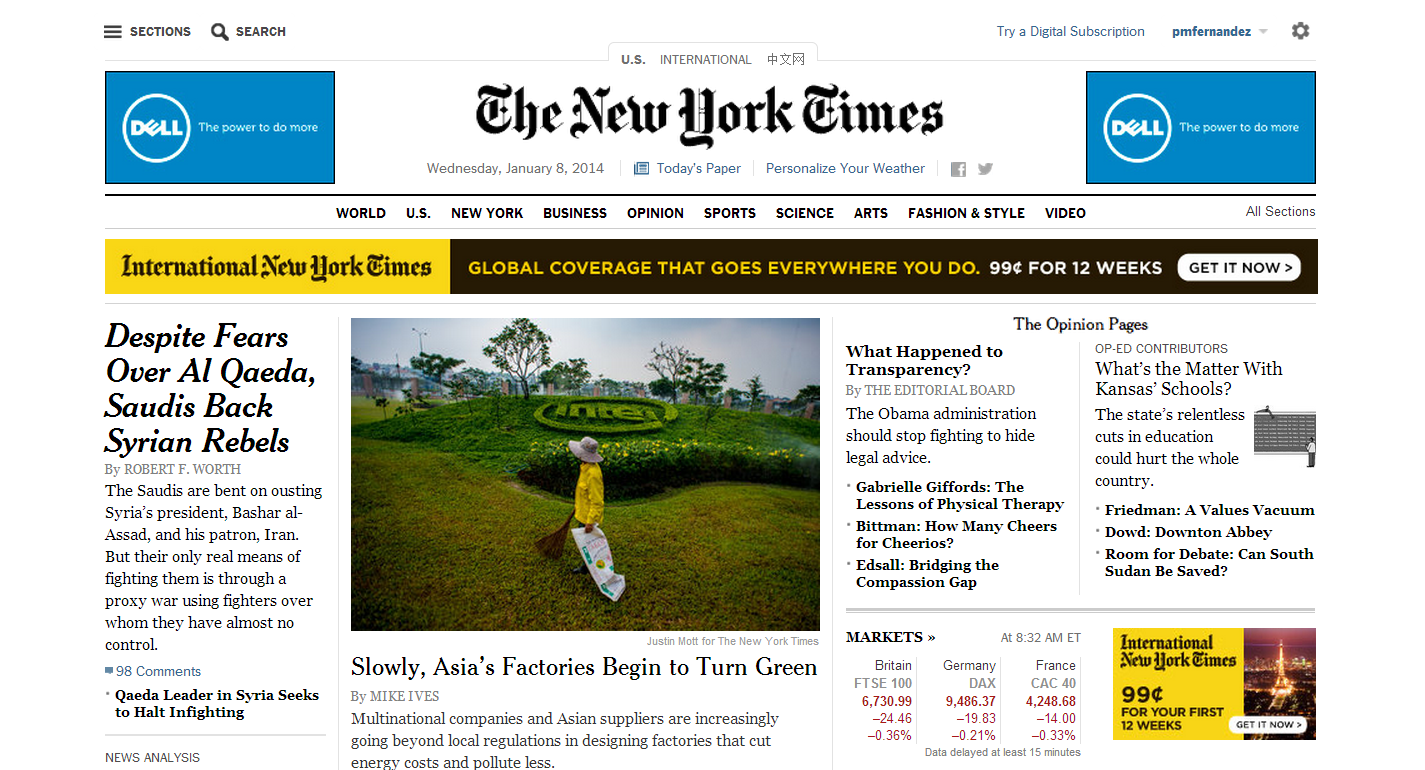
- Lo que se ha visto del rediseño hasta ahora es la punta del iceberg ya que sobre todo afecta a la home (que seguirá teniendo modificaciones) y a la “nota”, pero va a ir mucho más allá con el tiempo. A futuro, por ejemplo, podemos esperar cambios en las secciones.
- Este rediseño es central en la historia del sitio ya que no es sólo cosmético, sino también de infraestructura y plataformas tecnológicas. Esto puede sonar aburrido, pero es clave para entender porque tardaron tanto tiempo en hacerlo.
- El código del sitio, back y front end, fue desechado en su gran mayoría aunque una parte fue acomodada para la nueva infraestructura. Todavía quedan áreas, como blogs, en la plataforma vieja, pero serán migradas pronto.
- Una página de “nota” del site The New York Times tiene hoy, ya que el número tiende a aumentar, 126 versiones posibles (diseño propio del artículo, tamaño de letra, modo en que lo ve el lector y un largo etcétera).
- La publicidad, eje central del rediseño junto al “engagement” de futuros suscriptores, en The New York Times le da la bienvenida al contenido esponsoreado del que escribí bastante el año pasado.
- El mayor desafío del rediseño, según Renda Morton (jefa de Diseño de Producto) fue lograr cambiar la manera en que se hacían las cosas en el área, el resto de las batallas técnicas fueron menores frente al cambio cultural.
- Este profundo rediseño apunta a que The New York Times “deje de hacer rediseños”. Es decir que pueda ir mejorando su sitio de a poco a medida que surgen nuevas tendencias sin tener que hacer grandes anuncios (como éste).

Más allá de este punteo recomiendo mucho leer la entrevista hecha por Open News al staff de diseño, el post oficial sobre la tecnología detrás de la renovación y la opinión de Brian Stelter (ex NYT, actual CNN) sobre el cambio.
Yapa: gracias NYT por quitar el paginado, ahora no hay que hacer click a otra url para leer las notas largas 😀